iPhoneのiMovieを使ってスライドショーを作ってみました
iPhoneで撮影した写真を使って、簡単にスライドショーを作りたいときってありませんか?
「旅の写真で思い出のスライドショーを作るフローをまとめてみました」の記事にも書いたように、スマホで撮影した写真をスライドショーにするのはおすすめなんですが、あまり手間をかけずに簡単に作りたいですよね。
スマホの中の写真を使って簡単にスライドショーを作るのであれば、スマホのアプリを使うのが便利です。私はiPhone6sを使用していますが、iPhoneで動画編集と言えば当然Appleの「iMovie」。
このiMovieを使うと本当に簡単にiPhoneの写真を使ってスライドショーを作れるので、作り方をまとめてみました。
この記事の目次
iPhoneのiMovieでスライドショーを作る準備
使用する画像をアルバムにまとめる
iPhoneのiMovieでスライドショーを作る場合、使用する画像はiPhoneで撮影した写真をメインに使いますが、今回の場合スライドショーに使う写真は新たにアルバムを作ってまとめておきました。
最初にこれをやっておくと、画像選択の手間が省けて便利です。
BGMはicloud driveに保存しておく
BGMの使用は、iPhone内に保存してある音源を使うのであれば問題ないですが、パソコンに保存してある音源を使う場合はicloud driveに保存しておきます。
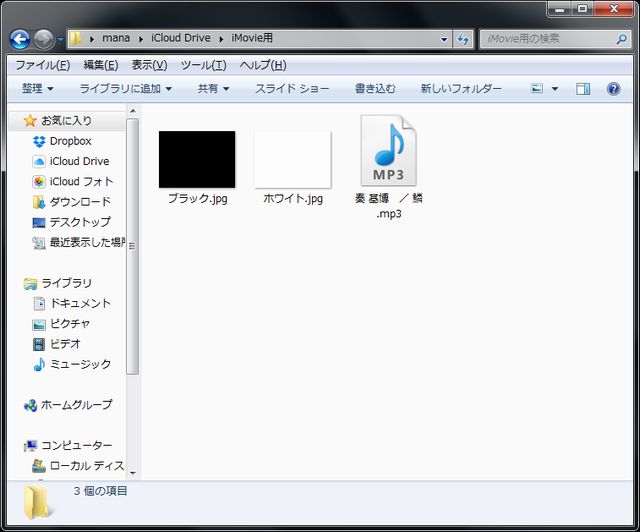
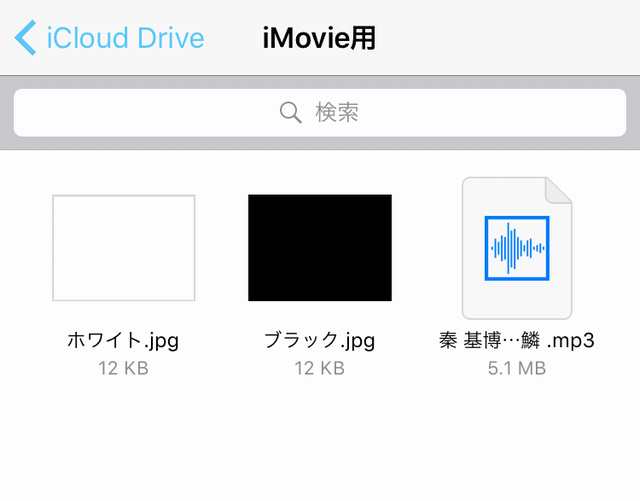
今回は「iMovie用」というフォルダを作り、使用する画像とBGMを準備しました。
後程使い方のところで説明しますが、スライドショー作成に使う素材はicloud driveに保存しておくと読み込むのが簡単なので私はこういう使い方をしています。
ちなみにフォルダにある「ブラック.jpg」と「ホワイト.jpg」というのはスライドショーの先頭と最後に使う画像をあらかじめ用意したものです。(今回はホワイトのみ使用しました)
iMovieの使い方
それではiMovieを使ってスライドショーを作ってみます。
アイコンをタップしてiMovieを起動します。
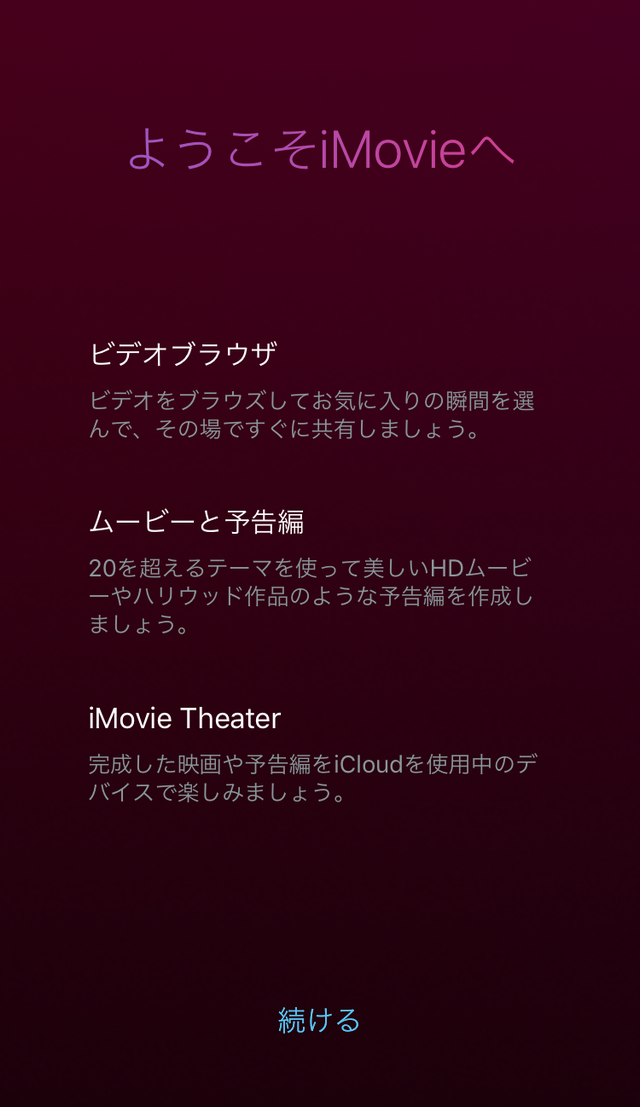
iMovieを始めて起動すると上の画面が表示されます。「続ける」をタップします。
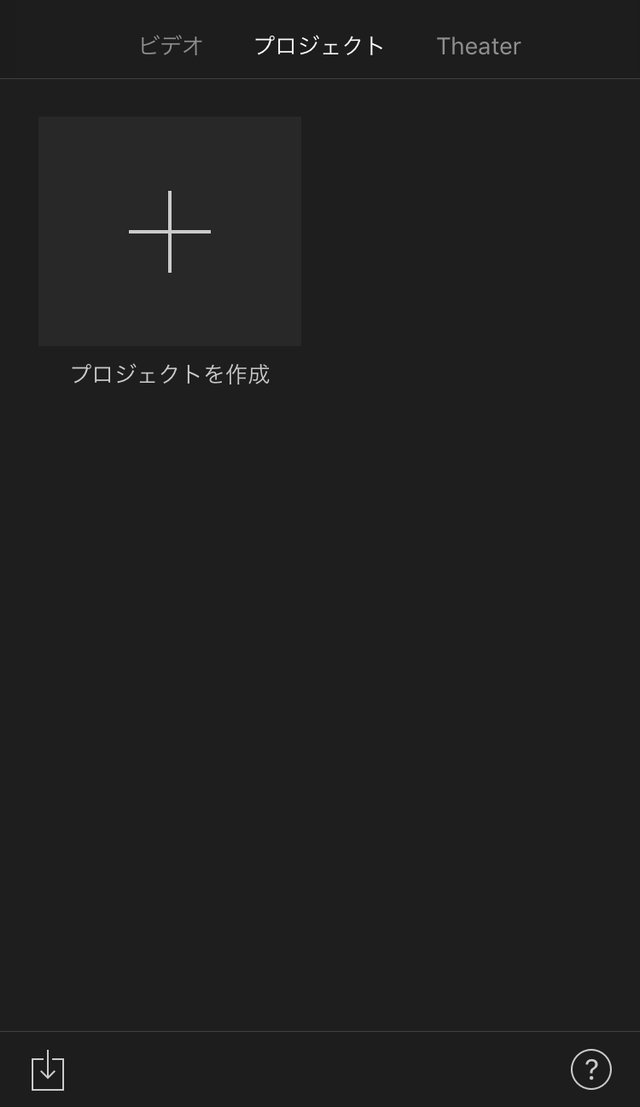
iMovieが起動しました。まずプロジェクト作成の「+マーク」をタップします。
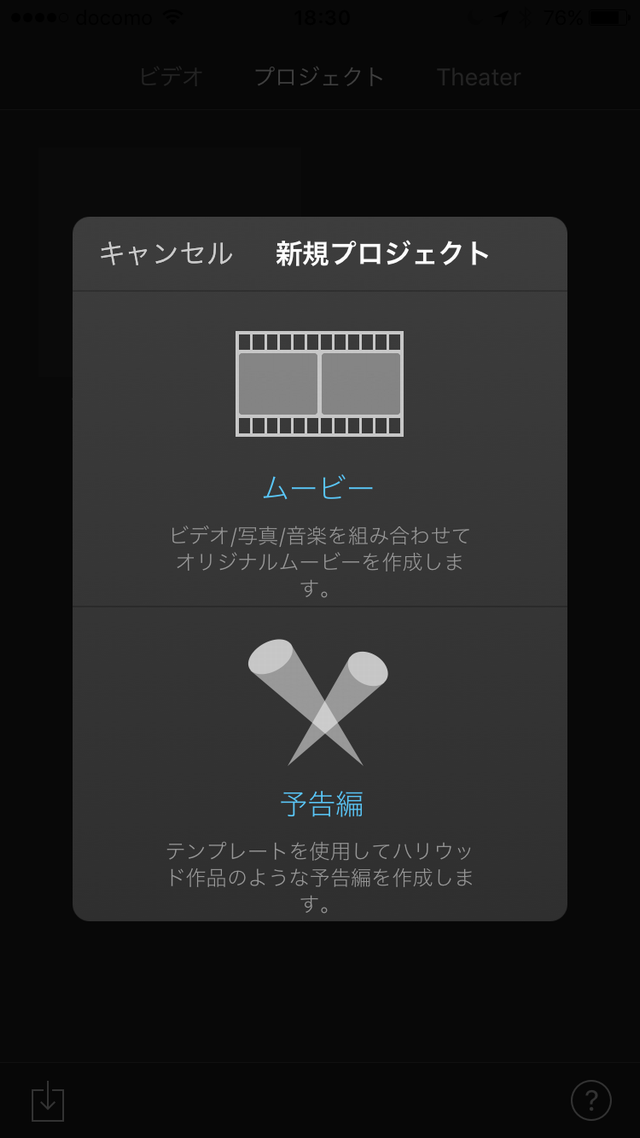
新規プロジェクト作成の画面になりますが、今回は「ムービー」使ってスライドショーを作ってみます。
メディアの読み込み
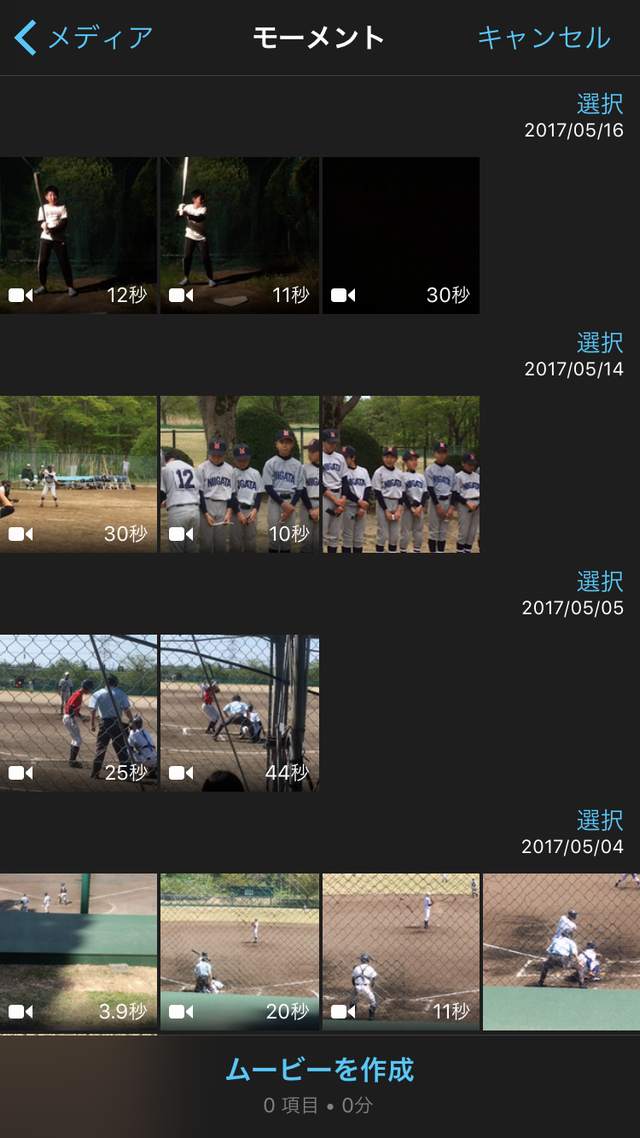
モーメントの画面になりますが、ここから写真の選択は行わず、左上の「<メディア」をタップします。
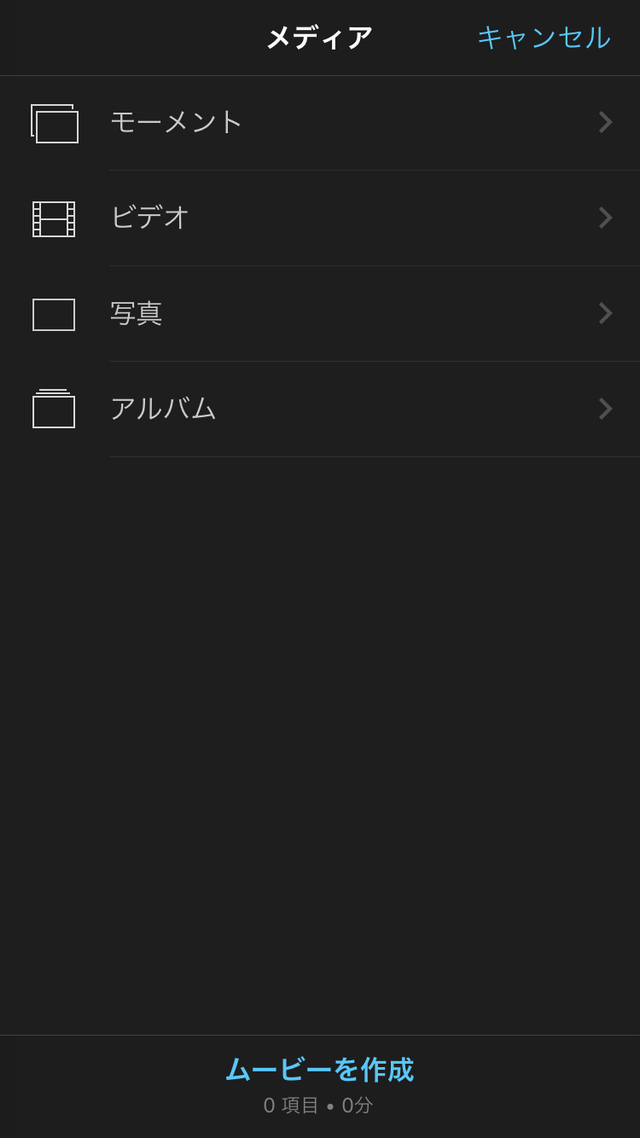
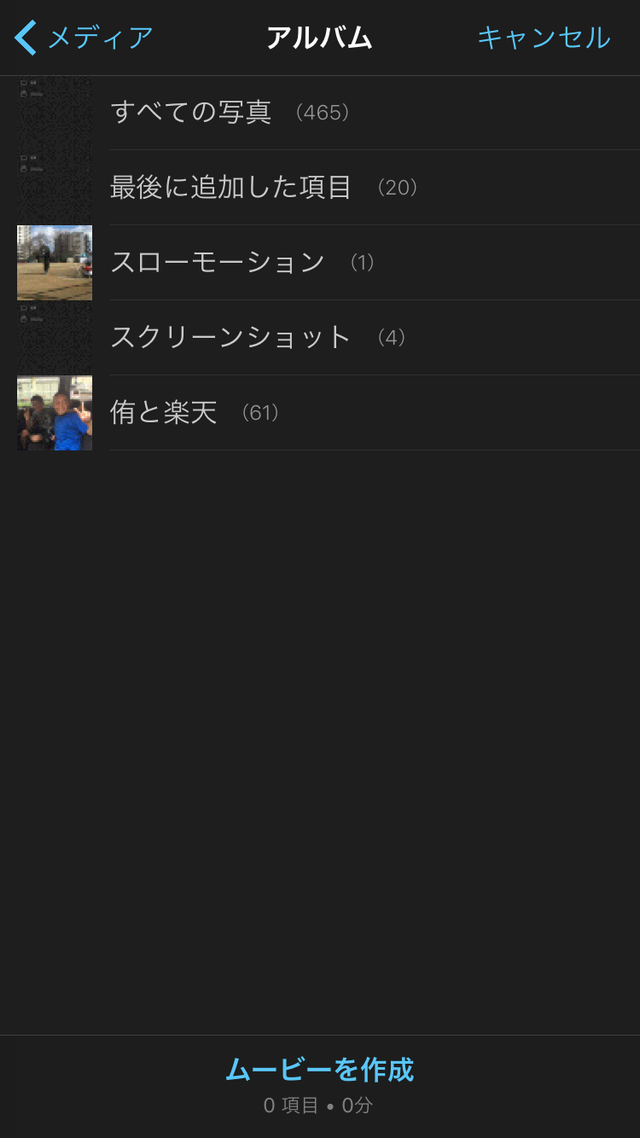
「アルバム」をタップします。
準備しておいたアルバム(ここでは「侑と楽天」)をタップします。
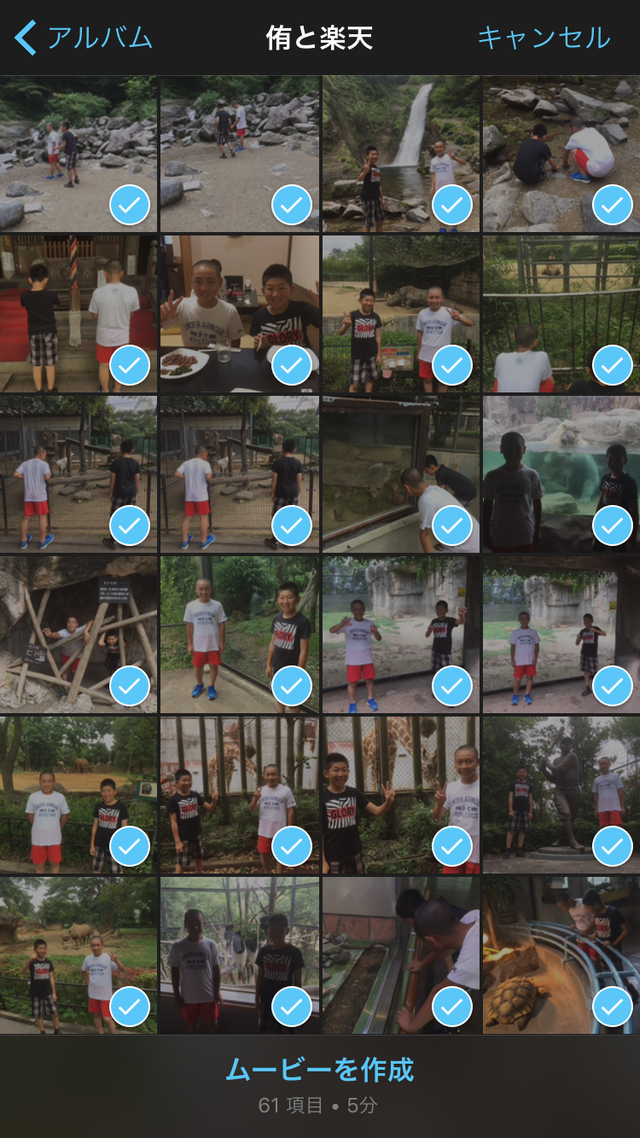
アルバムが開くので使用する写真を選択(タップ)します。選択した順番にタイムラインに並ぶので、順番をイメージしながら選択した方が良いでしょう。枚数が多いと大変です…選択が完了したら、画面下の「ムービーを作成」をクリックします。
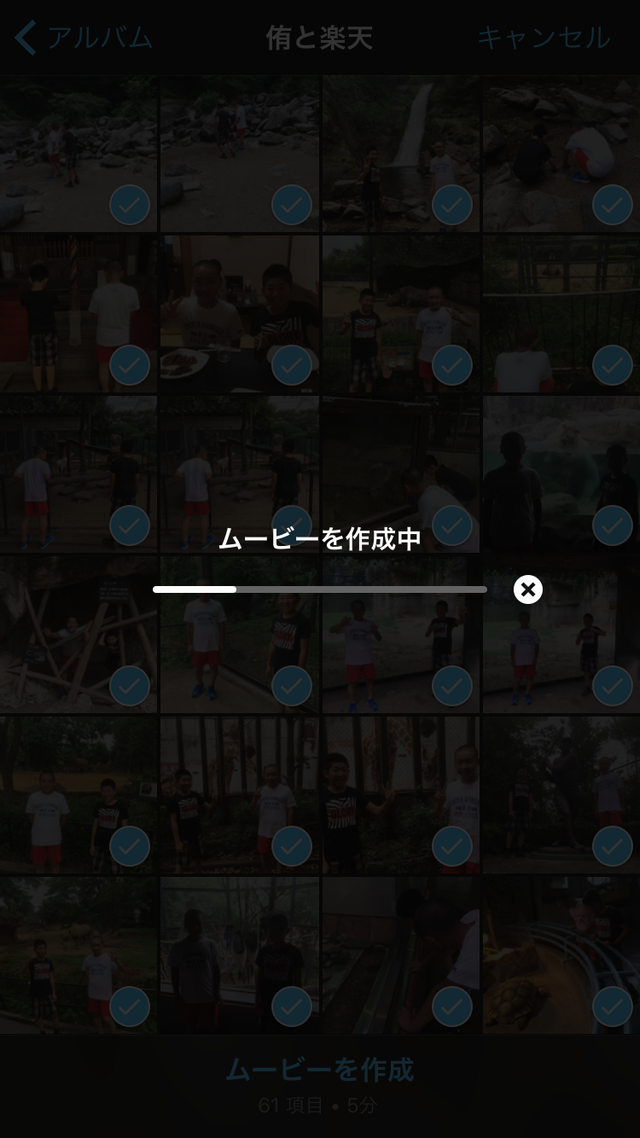
ムービーの作成が始まりました…
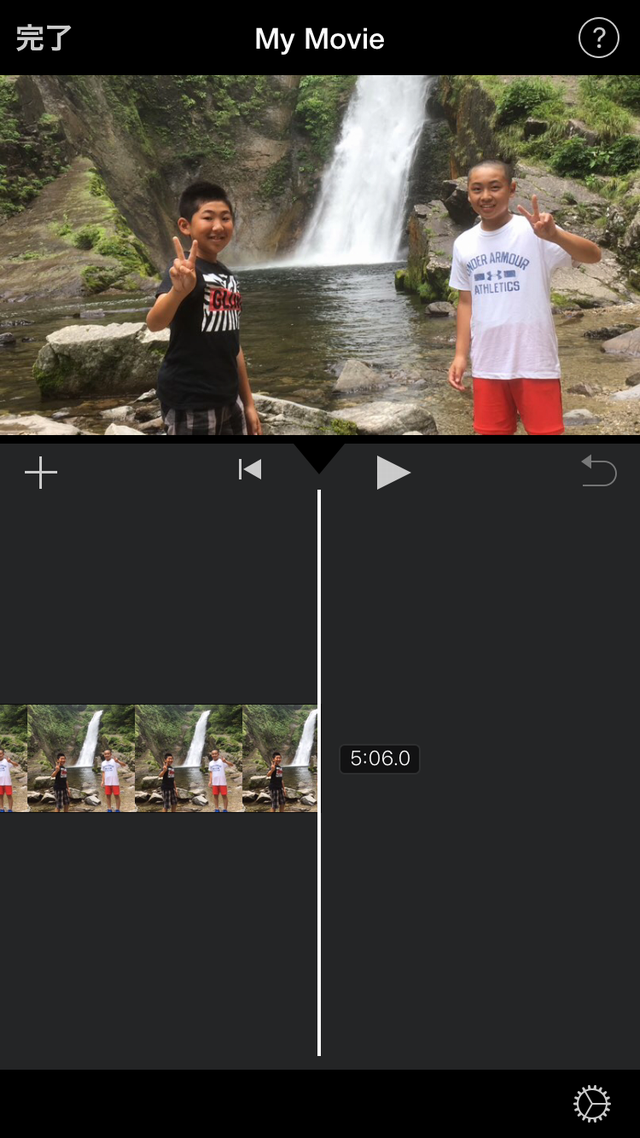
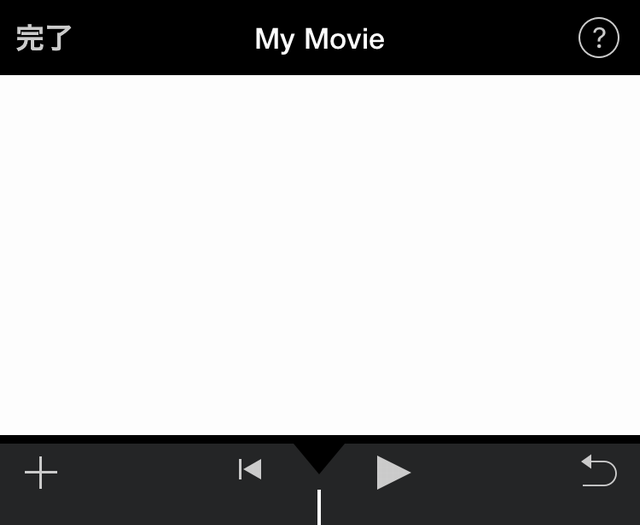
完了すると上のような編集画面になります。以上で写真の読み込みは完了ですが、あとで写真を追加したり、不要な写真を削除することも可能です。
編集画面右上に?マークがありますが、タップするとヘルプが表示されます。
親切な機能ですね。
メディアは+マークから追加できます。ここではスライドショーの先頭と最後にホワイトバックを挿入します。
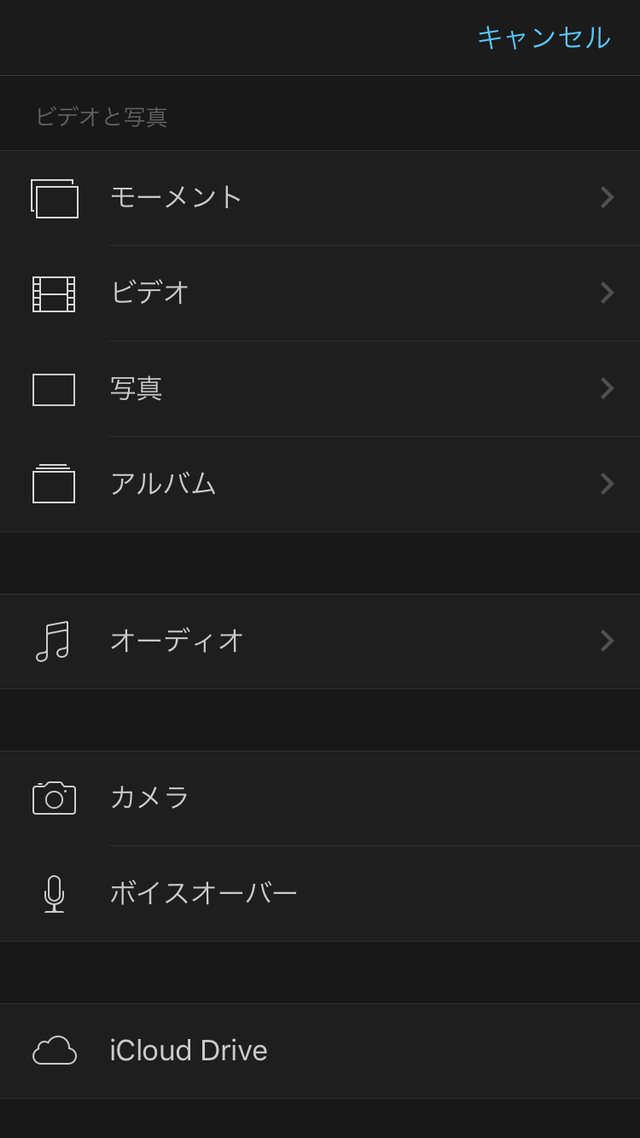
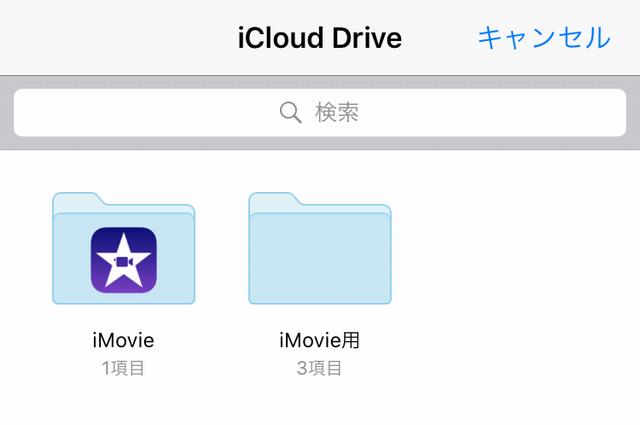
+マークをタップすると上の画面になるので、この中から「iCloud Drive」をタップします。
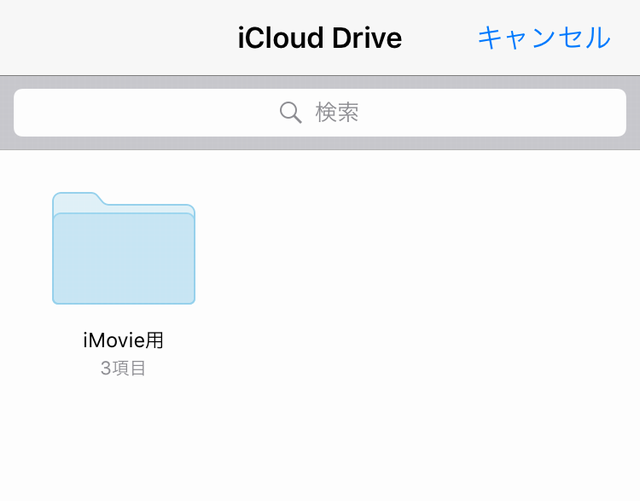
iCloud Drive内に準備しておいた「iMovie用」フォルダをタップします。
「ホワイト.lpg」をタップします。
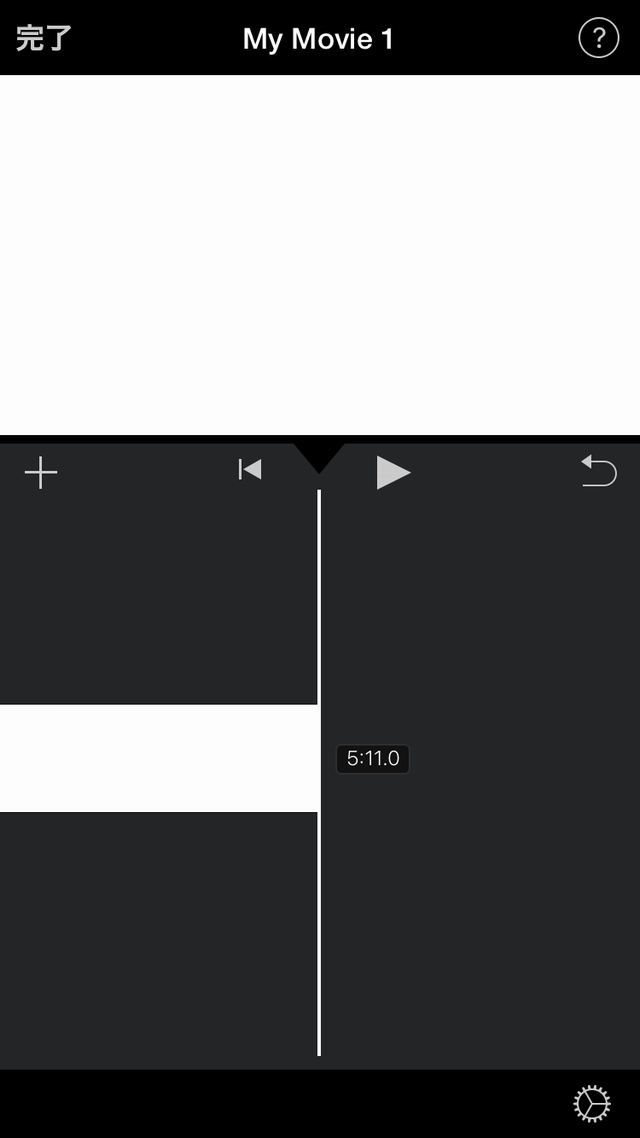
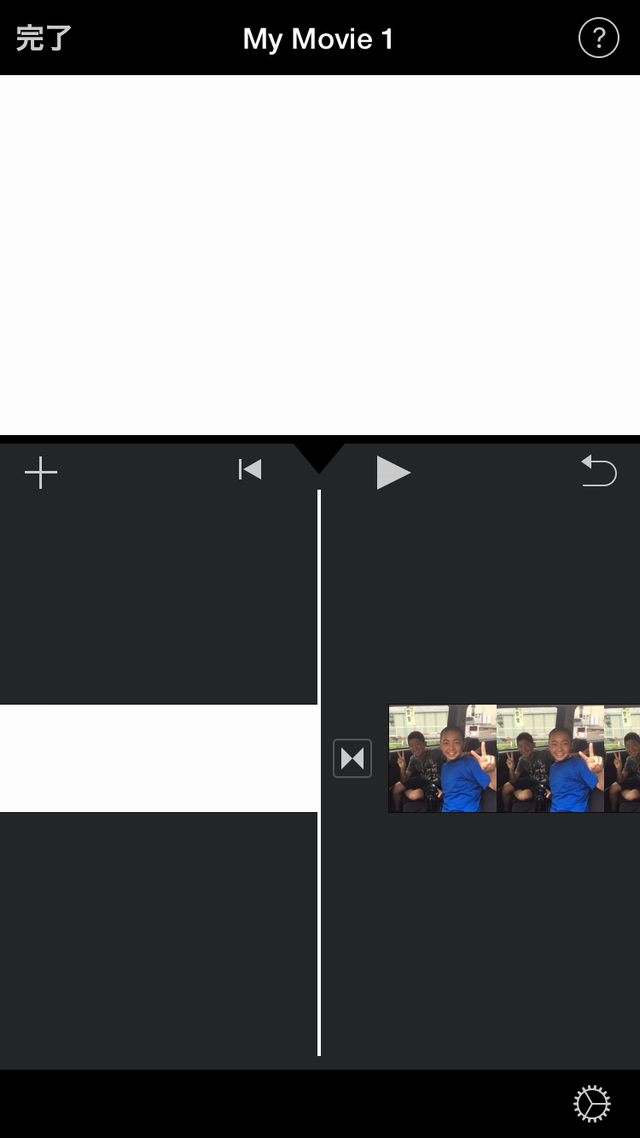
最後尾にホワイトの画像が挿入されました。タイムラインをスワイプして先頭にもホワイト画像を挿入します。
こんな感じになります。今回使用する画像の読み込みはこれで終了になります。
BGMの挿入
続いてBGMを挿入します。先ほどの画像と同じくiCloud Driveを開きます。
iMovieのアイコンがついたフォルダが出来ています。これはiMovieの仕様で、iPhone外部から読み込んだファイルはここに保存されるみたいです。ここでは「iMovie用」フォルダを開いて、BGM用に準備したmp3ファイルを読み込みます。
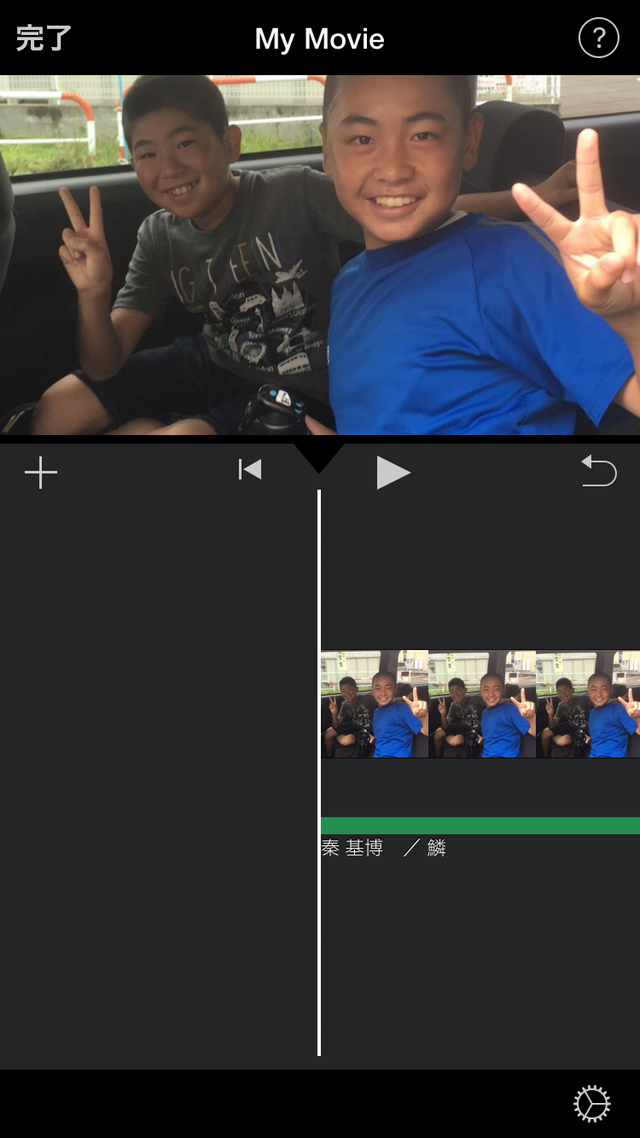
タイムライン下部に緑色のラインが表示されましたが、これが音声の表示です。以上でBGMの挿入は完了です。
サイズの調整
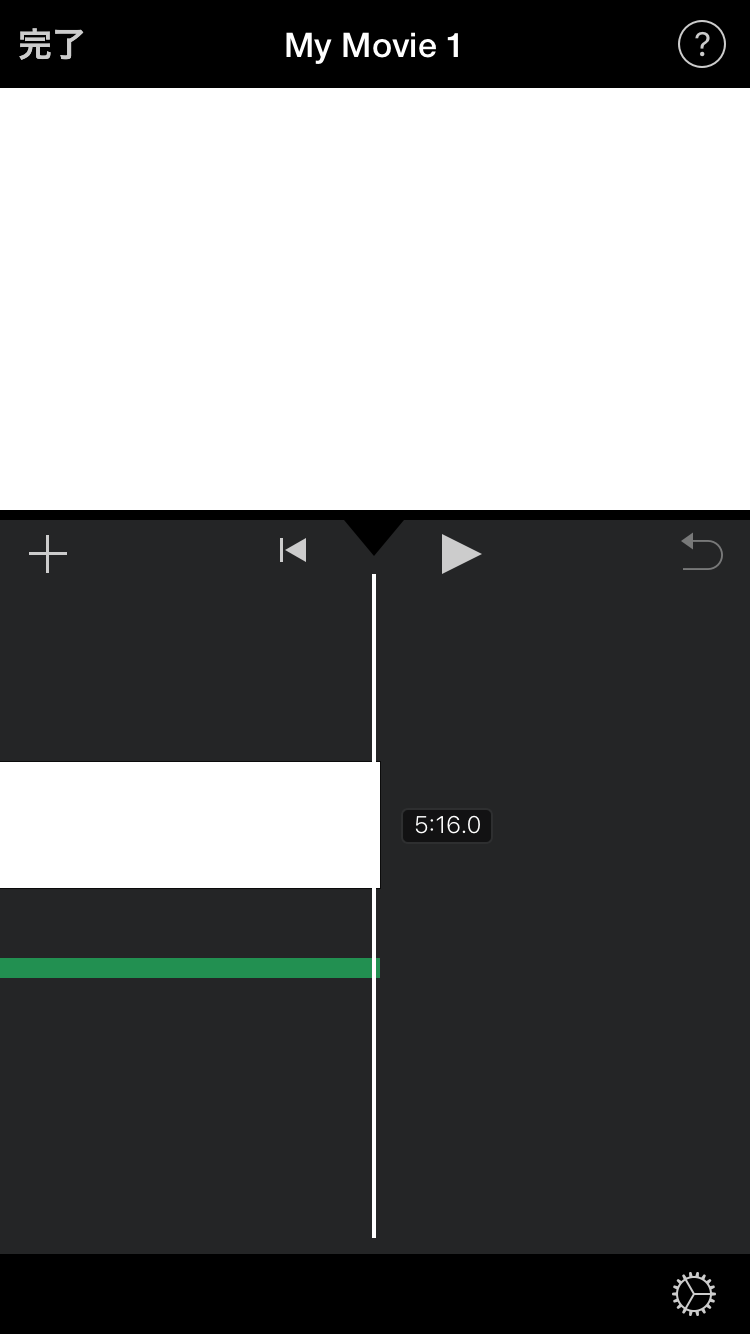
次にスライドショーの動画とBGMの長さを合わせる調整をしてみます。この段階でBGMは動画に合わせて切れていますが、曲の最後まで動画が続く様にクリップの再生時間を調整していきます。
あらかじめ曲の長さをチェックしておくと良いでしょう。
上の画像ではタイムラインの動画部分が5分16秒の長さで、BGMも同じ長さになっていますが、実際の曲の長さは5分20秒ほどあるので、プレビューを視聴するとBGMが途中で途切れています。
この4秒の誤差を埋めるんですが、今回は最後のクリップの表示を長くしました。
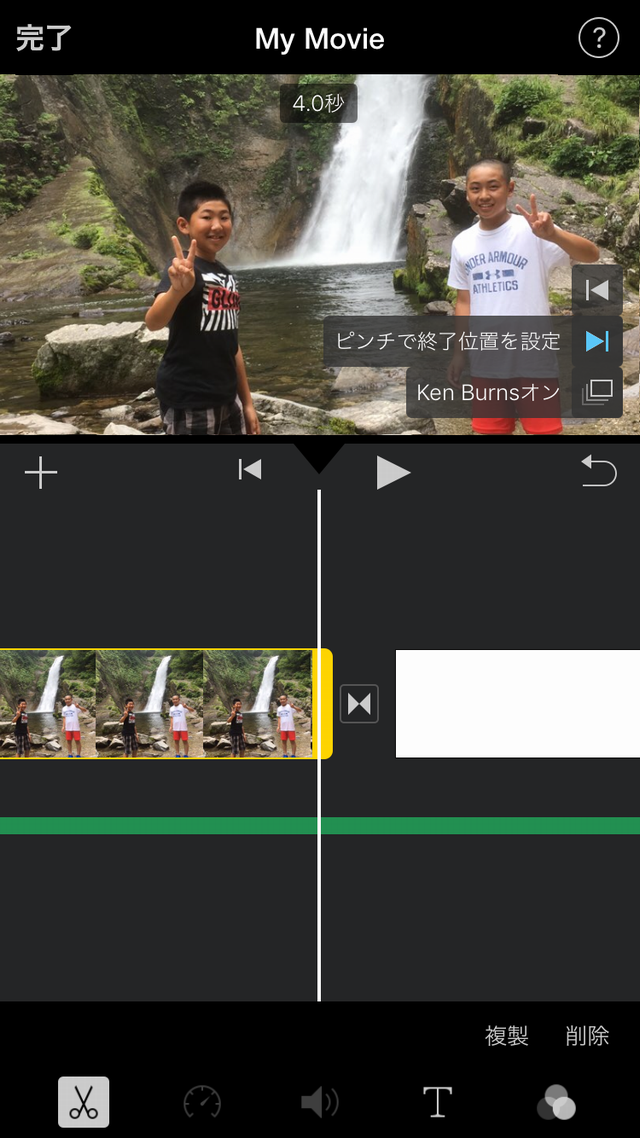
タイムライン上の画像をタップして選択すると上の表示になります。プレビュー上部に「4.0秒」と表示されていますが、これがこのクリップの再生時間です。
ちなみに今回読み込んだ画像はすべて4.0秒、あとで読み込んだホワイトは5.0秒になっていました。(読み込む枚数により再生時間は変化します)
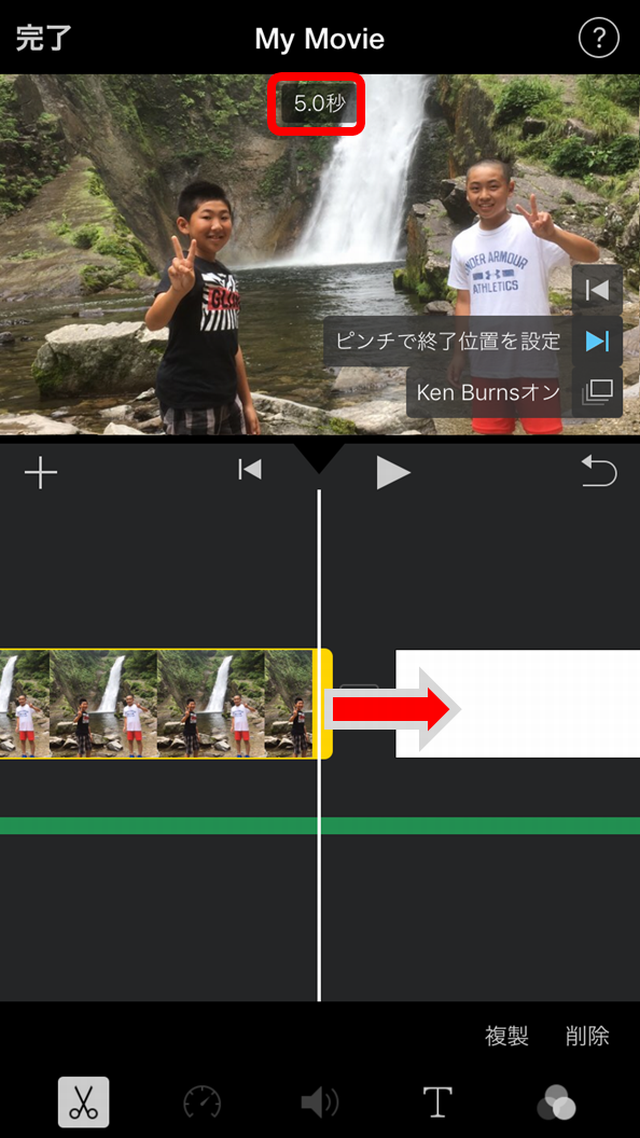
この再生時間の変更方法ですが、スライドをタップすると黄色の枠が表示されるので、枠の右端をドラッグすると再生時間が変更できます。
上の画像だとクリップの長さが5.0秒になりましたね。実際の編集ではこのクリップを8.0秒に設定、先頭と最後のホワイトをBGMに合うようにサイズ調整して、他のクリップも1枚だけ微調整しています。
動画とBGMの時間差が大きい場合はクリップを追加したり、削除したりしてあとは微調整、私の場合はこんな感じでBGMと動画のサイズを合わせる作業を行っています。
切り替わり効果の変更
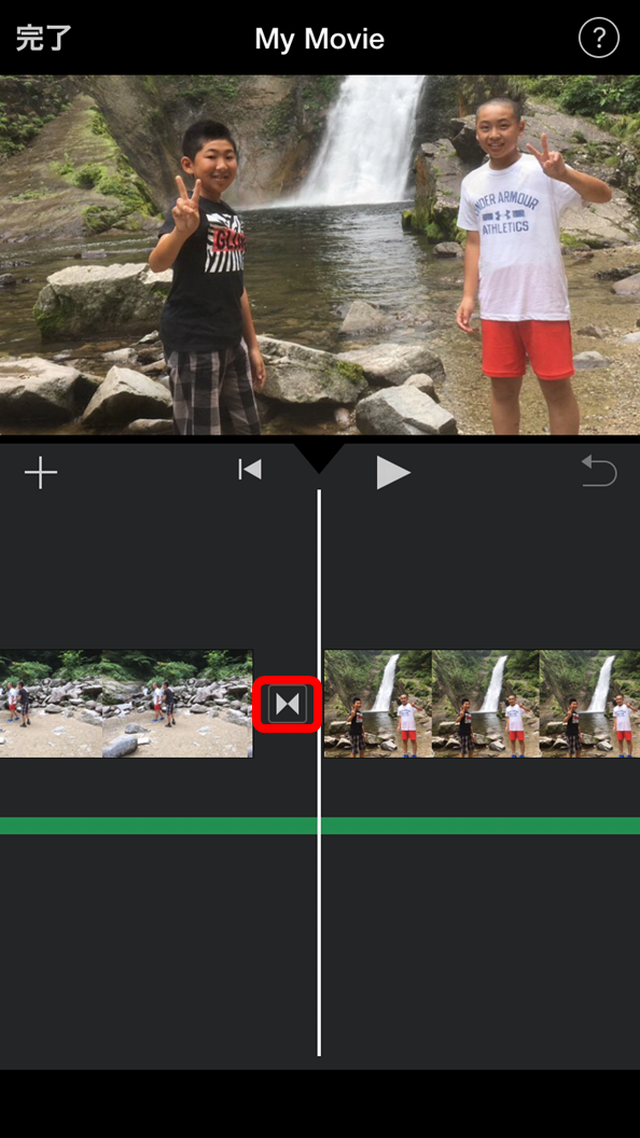
クリップとクリップの間の部分(赤枠で囲ったところ)をタップします。
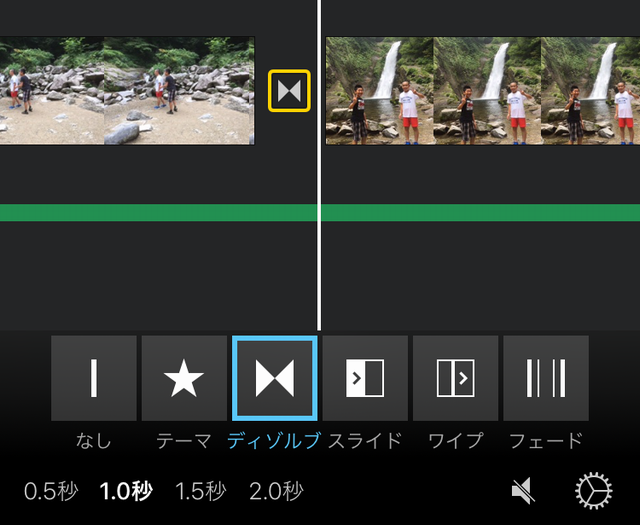
ここで切り替わり効果の設定ができます。今回は読み込み時に全クリップ間に「ディゾルブ」が1.0秒で挿入されていました。好きな効果に変更可能ですが、今回はシンプルにデフォルトのままにしています。クリップの枚数が多いと変更も大変ですし…
ムービーの保存
編集が完了したらムービーを保存します。
左上の「完了」をタップします。
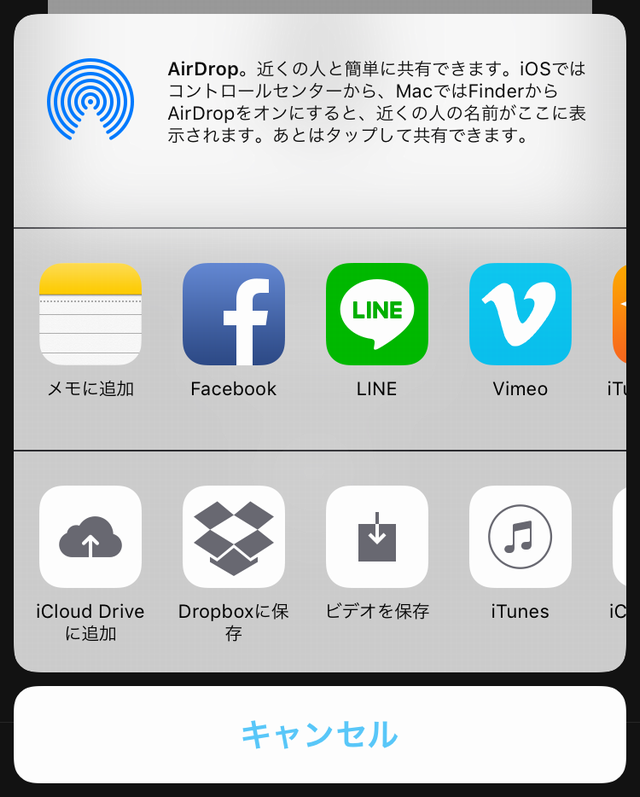
保存場所を指定します。今回は「ビデオを保存」を選択して、iPhoneのフォトライブラリに保存しました。
出力サイズの選択画面になります。今回は「HD-1080」を選びましたが、4Kで出力できるとはすごいですね。
ムービーの書出し中です…
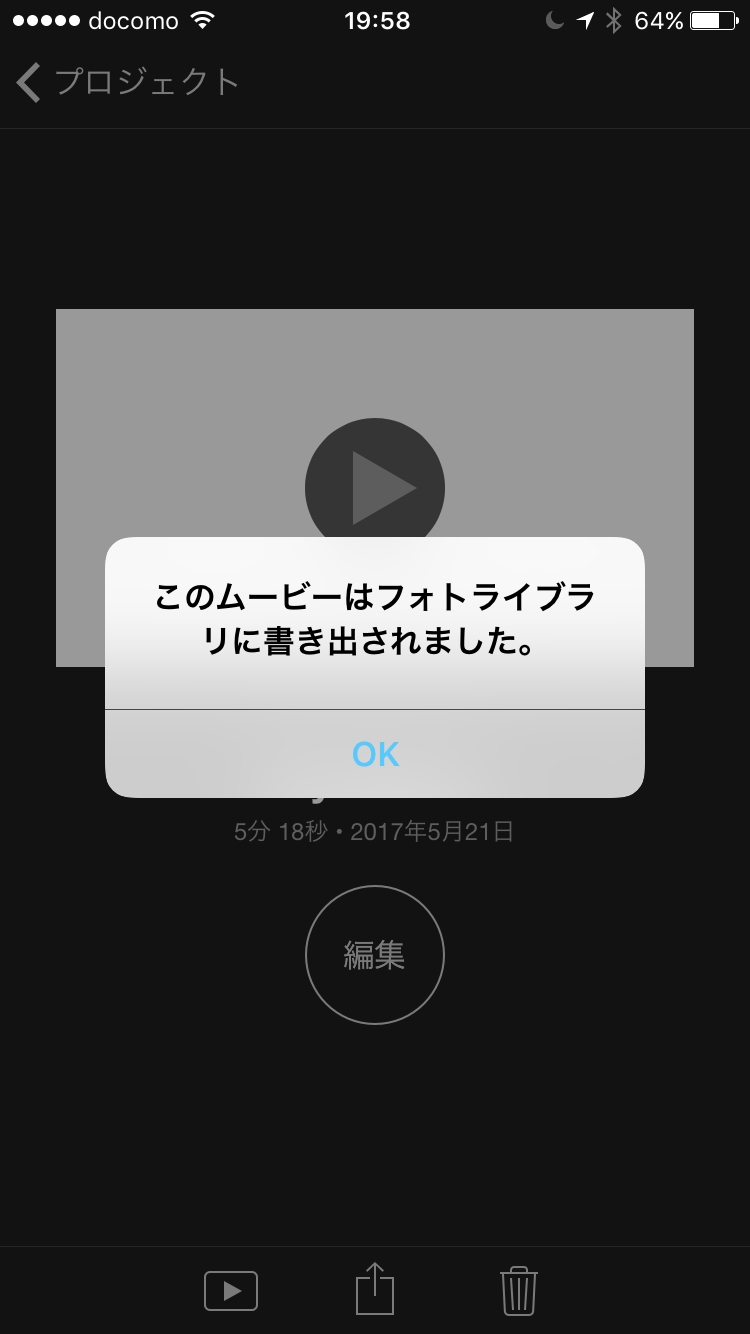
書き出しが完了しました。以上でiPhoneのiMovieを使ったスライドショーの作成は完了です。
完成したスライドショーはコチラ↓
iPhoneのiMovieで作ったスライドショーです 投稿者 hamanasu51
まとめ
iPhone6sのiMovieを使ってスライドショーを作ってみましたが、すごく簡単に動画が作れますね。操作がわかりづらいところはありますが、スマートフォンの利点を生かして手軽に動画が作れる、という点では非常に使いやすいです。
もった凝った作りにしたいならスマホで作ることは無いですが、シチュエーションとしてはその日にiPhoneで撮影した写真や動画を使って、簡単に動画を作ってみんなに見せたりLINEに貼ったりという使い方が出来るのかなと思います。
音源の準備をしたり、写真整理をしたりとそれなりに手間はかかるんですが、それでもこのクオリティの動画がスマホで簡単に作れるというのは魅力ですね。
そんなわけでiPhoneのiMovieが使えるとわかってしまったので、MacのiMovieも使ってみたくなってしまいました…MacBook Pro欲しいなぁ。







































ディスカッション
コメント一覧
まだ、コメントがありません